How To Create A Vertical Line
You might have a couple of reasons to create a vertical line on your web page but HTML does not have any element for vertical lines. Although HTML only have the element for a horizontal line; but still there are multiple ways to create a vertical line in HTML as mentioned below:
- Using Border CSS Property
- Using width and height CSS Property
- Using hr Transform Property
Here in this article, we have explained all possible ways to create Vertical line in HTML:
1) Using Border-Right, Height and Position CSS Property
<!-- It creates a vertical line using border-right, height and position property. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> /* Applying the style on the complete body of html page */ body { text-align: center; } /* CSS to add vertical line in the right */ .verticalLine { height: 300px; border-right: 1px solid #000900; position: absolute; right: 50%; } </style> </head> <body> <h1>Vertical Line using HTML and CSS</h1> <div class="verticalLine"> <!-- Dummy Text start --> <p> using border-right, height and position property </p> <!-- Dummy Text ends --> </div> </body> </html> Run Code
OUTPUT

2) Vertical line using Border-Left, Height, and Position CSS Property
<!-- It creates a vertical line using border-left, height and position property. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> /* Applying the style on complete body of html page */ body { text-align: center; } /* CSS to add vertical line in the left */ .verticalLine { height: 300px; border-left: 1px solid #000900; position: absolute; left: 50%; } </style> </head> <body> <h1>Vertical Line using HTML and CSS</h1> <div class="verticalLine"> <!-- Dummy Text start --> <p> vertical line using border-left, height and position property </p> <!-- Dummy Text ends --> </div> </body> </html> Run Code
OUTPUT

3) Vertical line using hr Transform Property
A vertical line can be created in HTML using transform property in <hr> tag. With the help of this property, you can rotate a horizontal line to a vertical line.
<!-- HTML code to demonstrate vertical lines from horizontal line using transform function --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> body { text-align: center; } hr { transform: rotate(90deg); } </style> </head> <body> <h1>Vertical Line using hr Transform Property</h1> <hr> </body> </html> Run Code
OUTPUT

4) Double Vertical line using CSS Property
<!-- It creates a double vertical line using border-right, height and position property . --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> /* Applying the style on complete body of html page */ body { text-align: center; } /* CSS to add vertical line in the right */ .verticalLine { height: 300px; border-style: none double none none; position: absolute; right: 50%; } </style> </head> <body> <h1>Vertical Line using HTML and CSS</h1> <div class="verticalLine"> <!-- Dummy Text start --> <p> double vertical line </p> <!-- Dummy Text ends --> </div> </body> </html> Run Code
OUTPUT

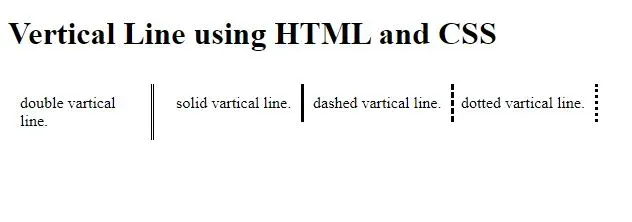
5) Create Multiple Types (Double, Solid, Dashed, Dotted) Vertical Lines
<!-- Html code to demonstrate the multiple type of vertical lines --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> div.dotted { border-style: none dotted none none; margin: 10px; padding: 10px; right: 55.5%; position: absolute; } div.dashed { border-style: none dashed none none; margin: 10px; padding: 10px; right: 66%; position: absolute; } div.solid { border-style: none solid none none; margin: 10px; padding: 10px; right: 77%; position: absolute; } div.double { border-style: none double none none; margin: 10px; padding: 10px; right: 88%; position: absolute; } </style> </head> <body> <h1>Vertical Line using HTML and CSS</h1> <div class="dotted">dotted vartical line.</div> <div class="dashed">dashed vartical line.</div> <div class="solid">solid vartical line.</div> <div class="double">double vartical line.</div> </body> </html> Run Code
OUTPUT

8) Create Vertical Lines using Paragraph, Section and Article Containers
<!-- HTML code to demonstrate vertical lines on different containers --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vertical Line in html</title> <style> body { text-align: center; } .paragraphWithVertcalLine { border-right: 1px solid #000; width: 300px; height: 300px; } .sectionWithVertcalLine { border-right: 1px solid #000; width: 300px; height: 300px; } .articleWithVertcalLine { border-right: 1px solid #000; width: 300px; height: 300px; } </style> </head> <body> <p class="paragraphWithVertcalLine"> vertical line with paragraph container </p> <section class="sectionWithVertcalLine"> vertical line with paragraph section container </section> <article class="articleWithVertcalLine"> vertical line with article container </article> </body> </html> Run Code
OUTPUT



How To Create A Vertical Line
Source: https://www.stechies.com/vertical-line-in-html/
Posted by: curtisyouper.blogspot.com

0 Response to "How To Create A Vertical Line"
Post a Comment